Have you ever found yourself spending countless hours creating a simple sidebar for your app? Look no further, because our SideBar feature has got you covered. The SideBar feature is designed to make your life easier and help you save time on app development.
What does the SideBar Control do?
With the SideBar Control, you can create a sleek and professional-looking template that resembles a sidebar. You can add buttons and a profile section to the template, and even customize the buttons with icons and hotkeys. Connecting the buttons to other scenes is a breeze, and with just one click, you can navigate to the scene of your choice.
How does it differ from other similar features?
While other features such as the Panel exist, the SideBar Control is unique in its simplicity and ease of use. With just a few clicks, you can have a fully functional sidebar ready to go. The feature is also fully customizable, allowing you to make the sidebar your own.
How to get started with the SideBar feature
Getting started with the SideBar feature is a breeze. First, create a new project, and then simply search for the SideBar feature in the search bar. Click and drag it into the scene, and voila! You now have a fully functional sidebar that’s ready to use.
Enhancing the User Experience
The SideBar feature not only saves you time and effort, but it also enhances the overall user experience of your app. With a professional-looking sidebar, your users will appreciate the attention to detail and will be able to navigate your app with ease.
No Limitations or Restrictions
The SideBar feature has no limitations or restrictions, allowing you to fully customize it to your liking. If you prefer, you can even modify the sidebar using code.
In conclusion, the SideBar feature is a game-changer in the world of app development. Say goodbye to hours spent creating a basic sidebar, and hello to a professional and functional sidebar in no time. Try out the SideBar feature today and see for yourself!
How to Use the SideBar Feature: A Step-by-Step Guide
In this section, we’ll show you how to add buttons to the sidebar template, customize the buttons with icons and hotkeys, and connect the buttons to other scenes.
1. Adding Buttons to the Sidebar Template
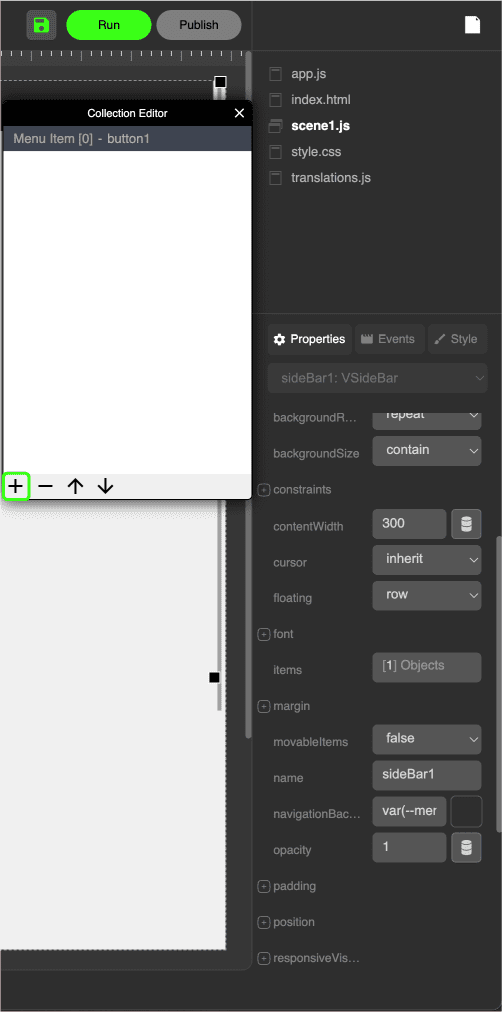
- To add buttons to the sidebar template, you’ll need to open the properties of the SideBar by clicking on it in the scene.
- In the properties, look for the “Items” section and click on the “Collection Editor” button.
- A small window will appear, and you can press the “+” button to instantly create a new button.
- The properties of the button will be displayed, and from there, you can customize the button as desireded

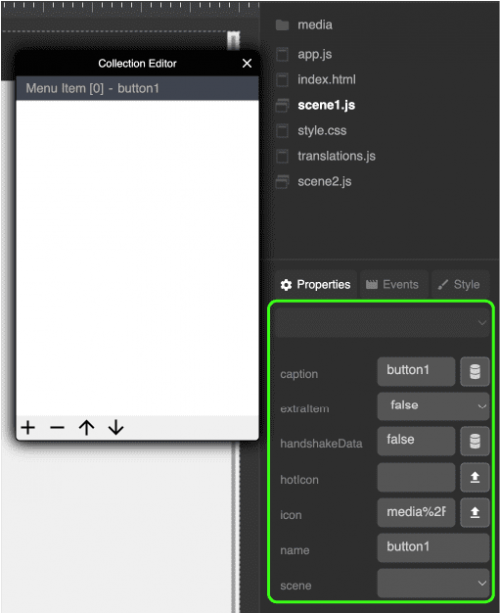
2. Customizing Buttons with Icons and Hoticons
- To customize a button with an icon or hotkey, you’ll need to open the properties of the button by clicking on it.
- In the properties, look for the “Icon” or “Hoticon” field, and click on the “Upload” button next to it.
- Choose the file you want to use, and the icon or hoticon will be added to the button.

3. Connecting Buttons to Other Scenes
- To connect a button to another scene, you’ll need to open the properties of the button by clicking on it.
- In the properties, look for the “Scene” field and click on the empty space next to it.
- Choose the scene you want the button to connect to, and the button will be linked to that scene.
4. Customizing the SideBar Template:
- To fully customize the SideBar template, you can modify the properties of the SideBar control by clicking on it in the scene.
- In the properties, you can change the background color, add a background image, and even add a User Area.
- Use your creativity and imagination to make the SideBar template your own.
And that’s it! With these simple steps, you can easily add buttons, customize buttons, and connect them to other scenes using the SideBar feature. We hope this guide has been helpful, and we encourage you to experiment and have fun with the SideBar feature.
